ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
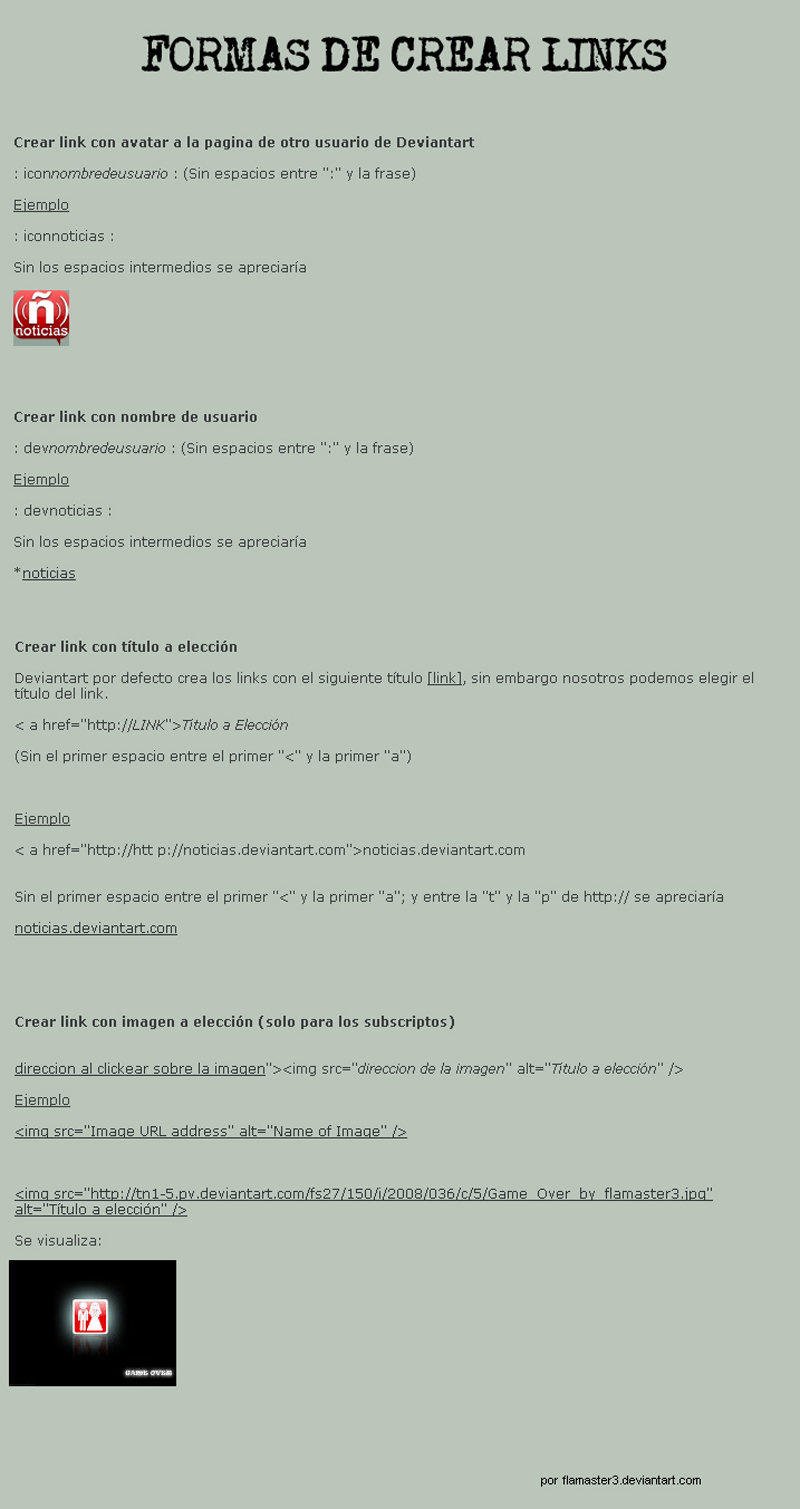
Nociones Básicas:
 Los códigos usados en deviantart.com se basan en el lenguaje de programación HTML
Los códigos usados en deviantart.com se basan en el lenguaje de programación HTML
 En HTML se trabajan con etiquetas, es decir códigos que estan dentro de < >, ejemplo <b>Hola</b> resultado: hola
En HTML se trabajan con etiquetas, es decir códigos que estan dentro de < >, ejemplo <b>Hola</b> resultado: hola
 Muchas etiquetas como el anterior ejemplo requieren que indique donde termina la acción usando </> ....
Muchas etiquetas como el anterior ejemplo requieren que indique donde termina la acción usando </> ....
 Y antes de ver el listado de códigos basado en el excelente tutorial de ~flamaster3, debes saber que NO todos los códigos funcionan en notas, mensajes, journals y que ALGUNOS POCOS códigos solo puede ser usado por subscritos al dA.
Y antes de ver el listado de códigos basado en el excelente tutorial de ~flamaster3, debes saber que NO todos los códigos funcionan en notas, mensajes, journals y que ALGUNOS POCOS códigos solo puede ser usado por subscritos al dA.
Empecemos...
Códigos para usar en deviantART:
Negrilla
Subrayado
Italica
Letra en pequeño.
Combinando de los códigos.
Nicks del dA
Avatares de usuarios del dA
Thumbs o vistas previas de deviaciones
Enlance a FAQs del dA
Links a otros sitios.
Imagenes para Journals.
Tutorial basado en el tutorial de ~flamaster3 para *noticias.
Forma correcta: "<b>Hola</b>, eso fue negrilla."
Resultado: "Hola, eso fue negrilla"
Forma incorrecta (no cerrar): <b>"Hola, eso fue negrilla."
Resultado: "Hola, eso fue negrilla "
Empecemos...
Códigos para usar en deviantART:
Negrilla
Código: <b>Texto en negrilla</b>
Resultado: Texto en negrilla
Se puede usar en: Journals, notas y comentarios. Por todos los miembros en deviantART.
Subrayado
Código: <u>Texto Subrayado</u>
Resultado: Texto Subrayado
Se puede usar en: Journals, notas y comentarios. Por todos los miembros en deviantART.
Italica
Código: <i>Texto Italico</i>
Resultado: Texto Italico
Se puede usar en: Journals, notas y comentarios. Por todos los miembros en deviantART.
Letra en pequeño.
Código: Hola, <sub>este texto es pequeño</sub>
Resultado: Hola, este texto es pequeño
Se puede usar en: Journals, notas y comentarios. Por todos los miembros en deviantART.
Combinando de los códigos.
Código: <u>Hola amigos de noticias</u>, esta es una <b> Prueba</b>. <sub>Espero les guste.</sub>
Resultado: Hola amigos de noticias, esta es una prueba. Espero les guste.
Solo ensayando podrás saber combinar los códigos para tener textos interesantes.
Nicks del dA
Código: :devnoticias:, :devflamaster3: y :devMoNyOh,
Resultado: *noticias, ~flamaster3, *MoNyOh
Se puede usar en: Journals, notas y comentarios. Por todos los miembros en deviantART.
Avatares de usuarios del dA
Código: :iconnoticias:, :iconflamaster3: y :iconMoNyOh (ejemplos)
Resultado:,
,
Se puede usar en: Journals, notas y comentarios. Por todos los miembros en deviantART.
Thumbs o vistas previas de deviaciones
Código: :thumb77188129: y :thumb77121418: (ejemplos)
Resultado: Por ser esto un "Artist's Comments" no sadría el thumb, pero puede ser probado en Journals.
Se puede usar SOLO en Journals y notas, SOLO puede ser usado por subscritos en deviantART.
Enlance a FAQs del dA
Código: Cada FAQ tiene su propio código.
Ejemplo: El FAQ #104 tiene por código :faq104:
Resultado: FAQ #104: What HTML formatting can we use on deviantART? And what is the format for these codes?
Especialmente útil si deseas escribir el FAQ sin tener que copiar toda la frase y link. Solo pones el código, puede ser usado por todos. Para ver todos los FAQs visita: [link]
Links a otros sitios.
Código: "Hola, porfavor visitanos en <a href="https://noticias.deviantart.com/" >nuestra página</a>"
Resultado: "Hola, porfavor visitanos en nuestra página"
Se puede usar en: Journals, notas y comentarios. Por todos los miembros en deviantART.
Imagenes para Journals.
Este código solo puede ser usado en Journals por aquellos que estan subscritos. De ser usado en comentarios saldría solo código estes subscrito o no.
Imágen de otra web.
Código: <img src="DIRECCION">
Reemplace DIRECCION por la dirección web exacta de la imágen.
Usar una imágen como link
Código: <img src="DIRECCION">
Reemplace DIRECCION por la dirección web exacta de la imágen y reemplace ENLACE por aquella web que se abrira cuando hagan clic sobre la imágen.
Tutorial basado en el tutorial de ~flamaster3 para *noticias.
Image size
800x1509px 240.63 KB
© 2008 - 2024 noticias
Comments403
Join the community to add your comment. Already a deviant? Log In
Esto ha sido de gran utilidad,
Gracias
Gracias